I have had some request asking me how to make a blog button so here it is. I have started the basic button in case you are just comfortable with just adding your blog name to the button. If you want to use one of the buttons posted as a base just mouse over it and right click and save. If you use a button from above you can skip to step 5 or 6. Let's Get Started.
1. You will need some kind of image editing program. It doesn't matter which program. Open it up.
2. Open a new file canvas size 125x 125 pixels with a resolution of 72.
3. Pick a color for your background and flood fill the canvas with the color of your choice.
4. Add a New Layer
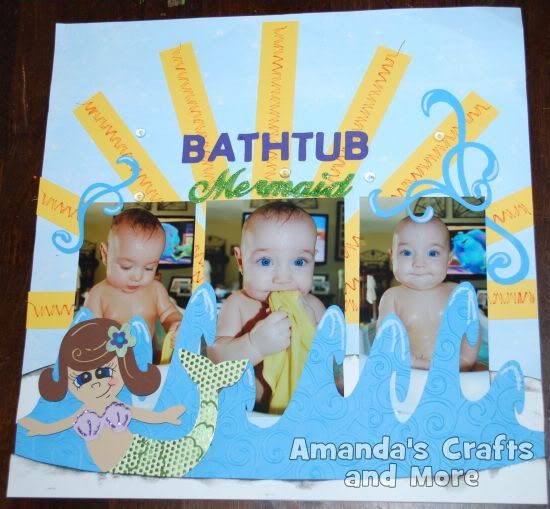
5. If you have clip art you would like to use place in on your button now. Not too big as you will need to be able to write your blog name on it.
6. Write your blog name in the color of your choice using the text too.
7 When you are happy with how it looks save your blog button as a gif or a jpg
8. Now upload your blog button to an image host. You can search free image host in your favorite search engine. I personally use Photobucket.
9. Once you have the blog button uploaded to your photo host you will need to get the image url. Your photo host will generate this for you.
10. Now you will need to put your image url and blog address in the code provided and put the code on your blog. If you need instructions on how to add the code to your blog, they are here.
<br />
<div align="center"> <a href="http://YOURBLORNAME.blogspot.com/" target="_blank"><img src="YourBlogButtonImageUrlHere" border="0"/></a> </div> <div align="center"> <form><textarea rows="15" cols="12"><a href="http://YOURBLORNAME.blogspot.com/" target="_blank"><img src="YourBlogButtonImageUrlHere" border="0"/></a></textarea></form> </div>
<br />
If you can't figure out how to make a blog button and you want one. You can purchase a blog grab, you can see examples of size and animated blog buttons here too!
Purchase Blog Button Here

 Now you can get a pink, or any color cricut here too. I hope to have a full blog layout using the cricut up sometime next week for purchase. Now you can have any color cricut you want, well in cyberspace that is. My r-l cricut is black. I think a blog cricut is a must for every die hard cricut fan. So what color will your cyberspace cricut be?
Now you can get a pink, or any color cricut here too. I hope to have a full blog layout using the cricut up sometime next week for purchase. Now you can have any color cricut you want, well in cyberspace that is. My r-l cricut is black. I think a blog cricut is a must for every die hard cricut fan. So what color will your cyberspace cricut be?